3ヶ月ほど無料はてなブログを使っていましたが、ワードプレスに引っ越しました。
ワードプレスには無料のテーマと有料のテーマがあり、本格的にブログ運営するために、思い切って有料テーマ「THE THOR(ザ・トール)」を入れることにしました。
コンピュータにあまり詳しくない超初心者が、初めてのワードプレスの有料テーマを購入からインストールまでをまとめてみました。
「THE THOR(ザ・トール)」に決めた理由
- SEO対策が期待できる
- HTMLやCSSなどの専門知識がなくてもデザイン性あるサイトが作れる
- 記事装飾のバリエーションが豊富で簡単にボタン操作で使える
- 表示速度が早い
- プラグインがなくても使える
事前に評判を調べましたが、「多機能すぎて初心者には使いづらい」「初心者には他のテーマをおすすめする」などの口コミもありました。
しかし機能が豊富なのは初心者にはありがたいし、機能を全部使えなかったとしても機能が無いよりはマシだと思います。
「SEO対策」「HTML・CSS」など初心者にとっては断然プラス部分の方が大きいです。
他の機能が少なく使いやすいテーマにしたけど、1年後とかに物足りないから他のテーマに変えるくらいなら、多機能で使える機能だけ使って長く使い続けた方がお得だと考えたので「THE THOR(ザ・トール)」に決めました。
まだまだカスタマイズする必要はありますが、超初心者の私の素直な感想は「THE THOR(ザ・トール)最高!!」です。
「THE THOR(ザ・トール)」導入手順
①THE THOR(ザ・トール)にアクセス
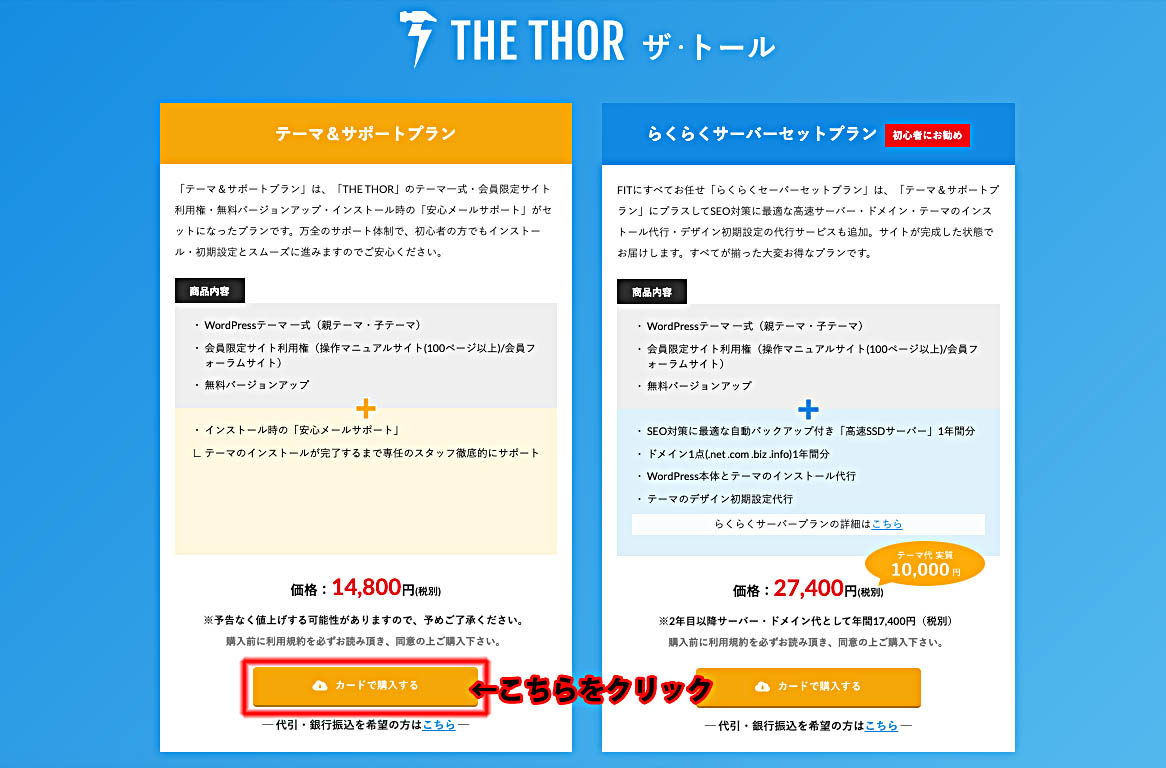
②テーマをダウンロードをクリック

③「テーマ&サポートプラン」のカードで購入をクリック

④購入画面の「初めてインフォトップをご利用の方はこちら」をクリック

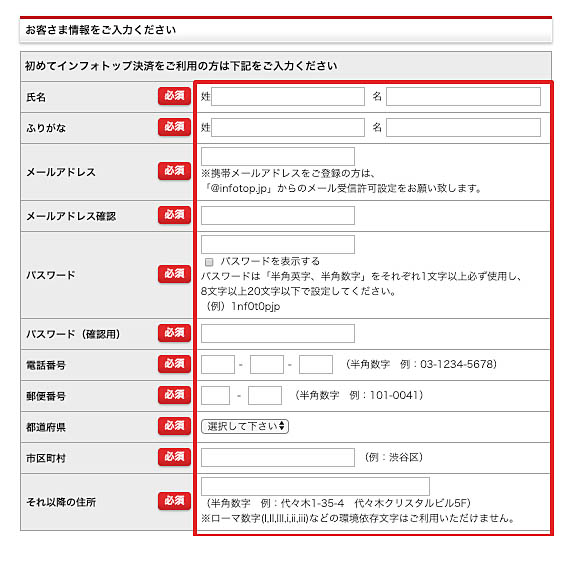
⑤お客様情報を入力

「メールアドレス」と「パスワード」はTHE THOR(ザ・トール)ダウンロードの際に必要ですので、メモを取り忘れないようにしましょう。
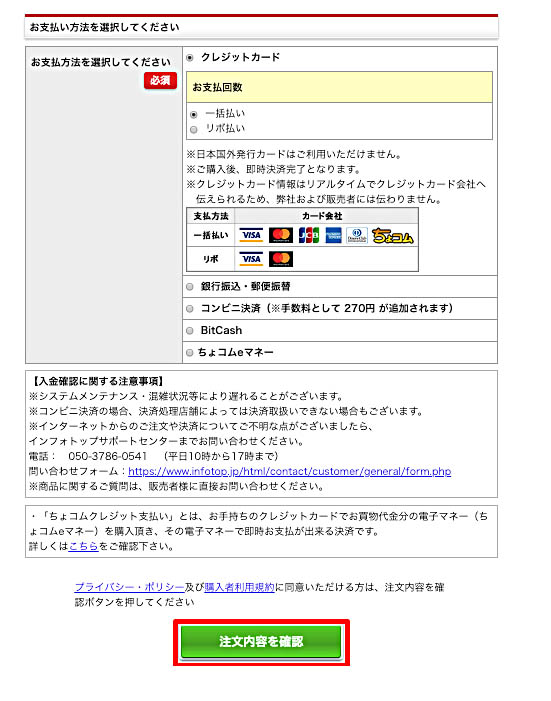
⑥決済方法を選択


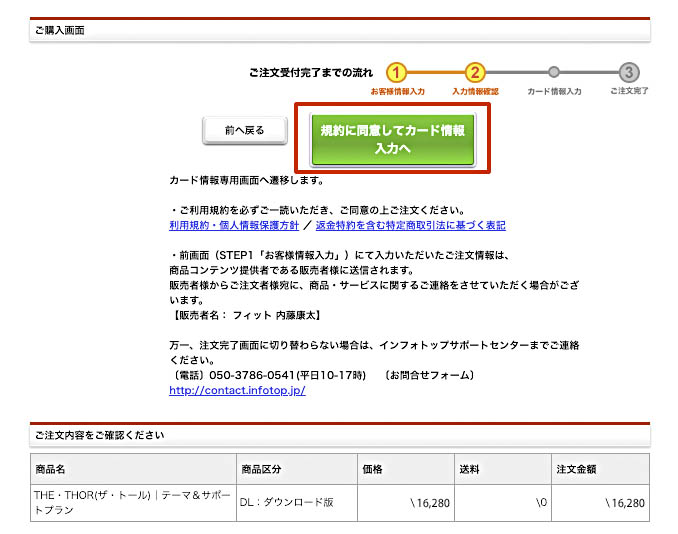
注文内容を確認後、「規約に同意してカード情報入力へ」をクリック
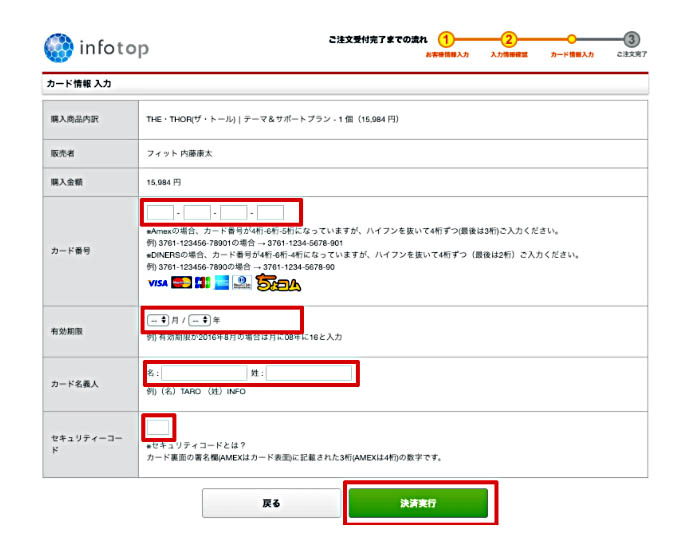
⑦カード情報を入力して決済

カード情報を入力して決済実行をクリックしてください。
「ご注文ありがとうございました!」の画面になれば購入完了です。
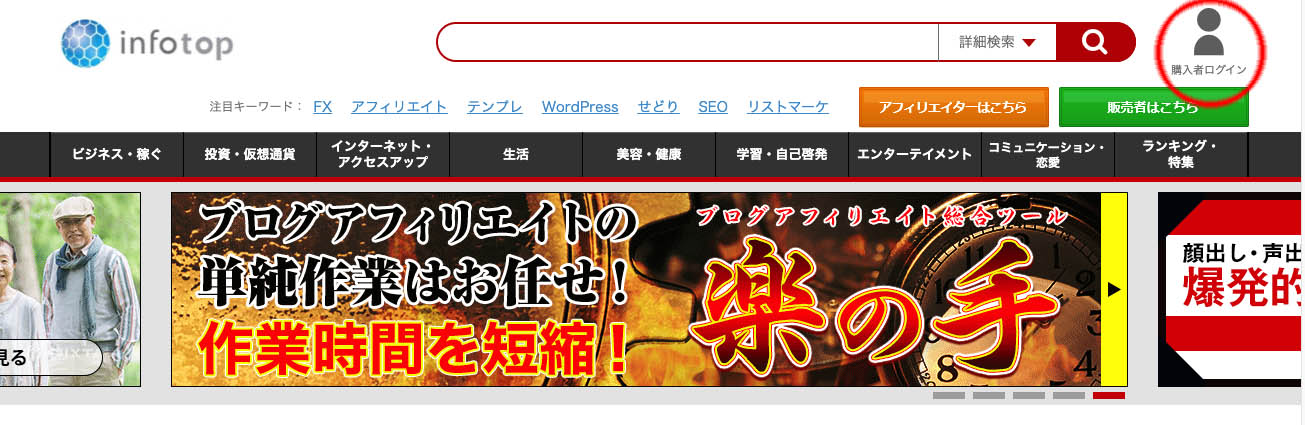
⑧インフォトップにアクセス
⑨「購入者ログイン」をクリックし「メールアドレス」「パスワード」を入力

先ほどメモした「メールアドレス」「パスワード」を入力してログインしてください。
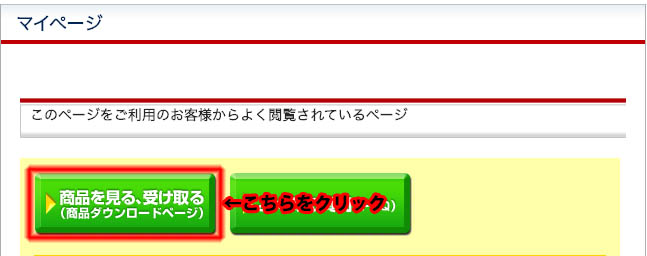
⑩ログイン後、マイページの「商品を見る、受け取る」をクリック

「購入履歴一覧」からダウンロードをクリック

THE THOR(ザ・トール)のzipファイルがダウンロードされるので解凍し、中にテキスト書類2種類とzipファイル2種類が入っているか確認してください。

ここまででTHE THOR(ザ・トール)の購入は終了です。
WordPressにTHE THOR(ザ・トール)を設定するには?
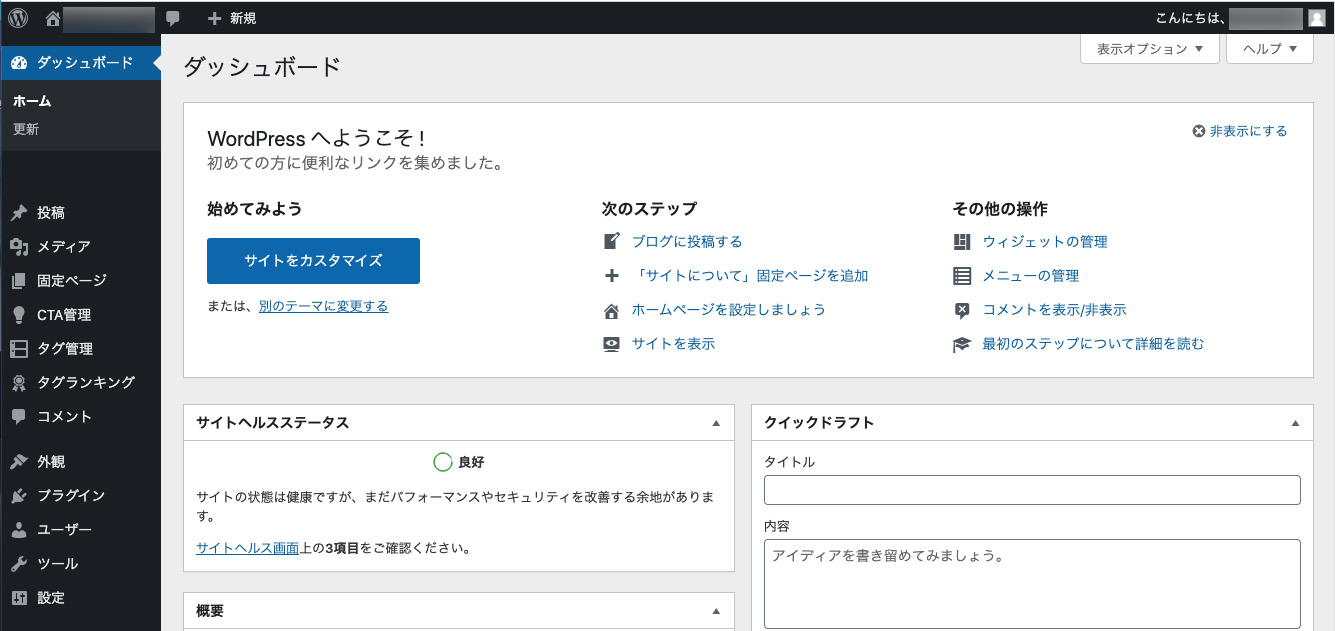
①WordPressにログインしてホーム画面を表示する

②「外観」→「テーマ」を選択

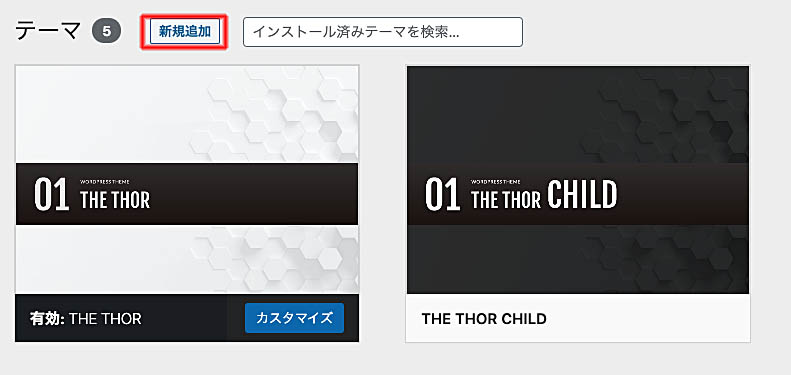
③「新規追加」を選択

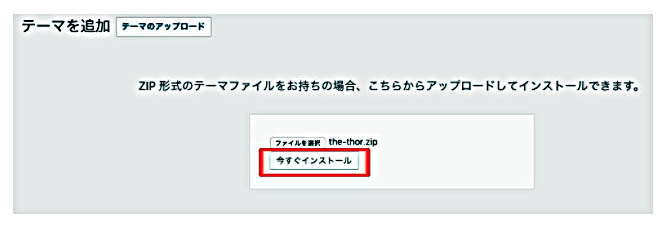
④「テーマのアップロード」を選択

⑤ファイル選択で親ファイルの「the-thor.zip」を選択し、「今すぐインストール」を選択
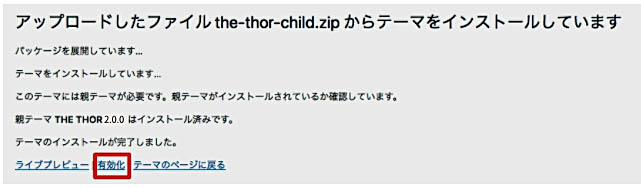
⑥ファイル選択で子ファイルの「the-thor-child.zip」を選択し、「今すぐインストール」を選択
完了後、子ファイルの「the-thor-child.zip」を有効化すてください。
注意
必ず親ファイル「the-thor.zip」を入れてから、子ファイルの「the-thor-child.zip」を入れ、子ファイルの「the-thor-child.zip」のみ有効化してください。手順を間違えるとエラーになります。
これでWordPressに有料テーマのTHE THOR(ザ・トール)をインストール完了です。
初めてワードプレス に触った私でも簡単に有料テーマに変更することができました。
私と同じくワードプレス初心者の方で有料テーマを入れるか悩んでいる方、是非「THE THOR(ザ・トール)」をおすすめします。